今天要來教大家如何將專案部署在github上面,github的部署的方式之一,就是創建一個gh-pages的branch。
我們現在從一開始手把手教大家。

登入后:


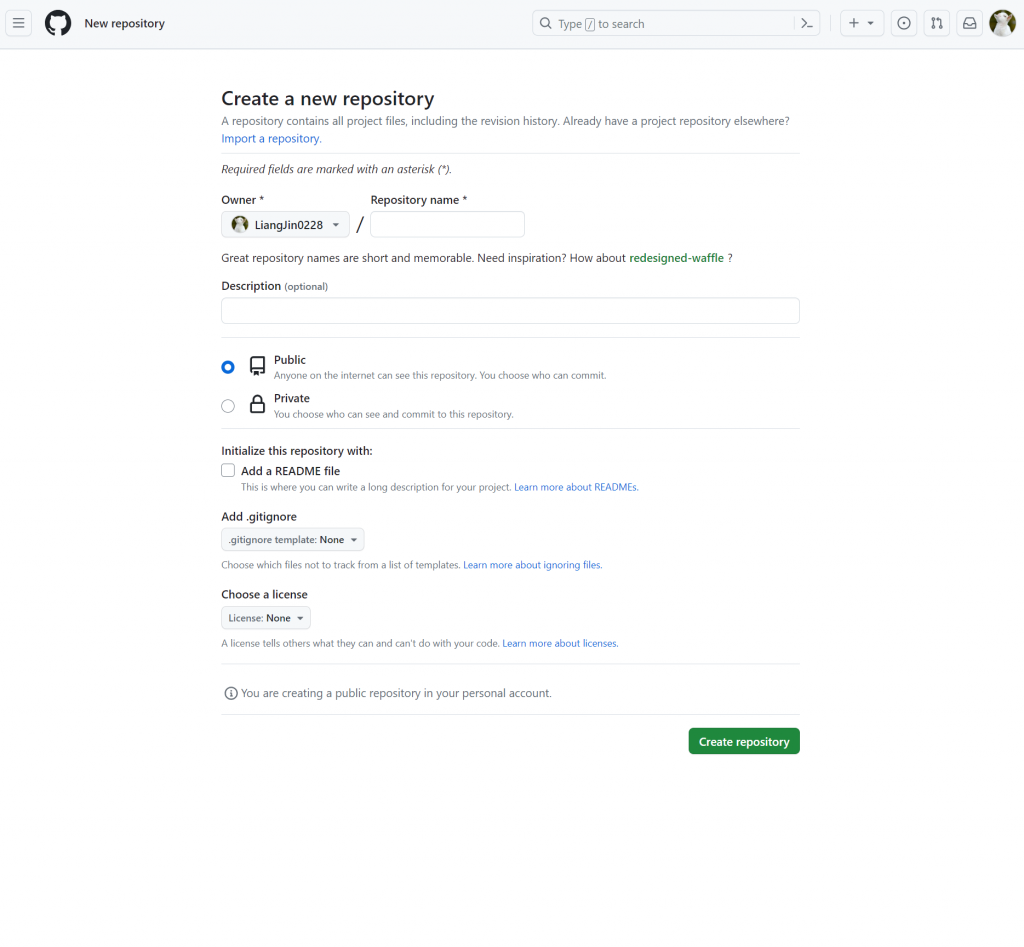
這樣的取名方式是表示這個是你的個人網站,github也會自動偵測到這是一個個人網站。

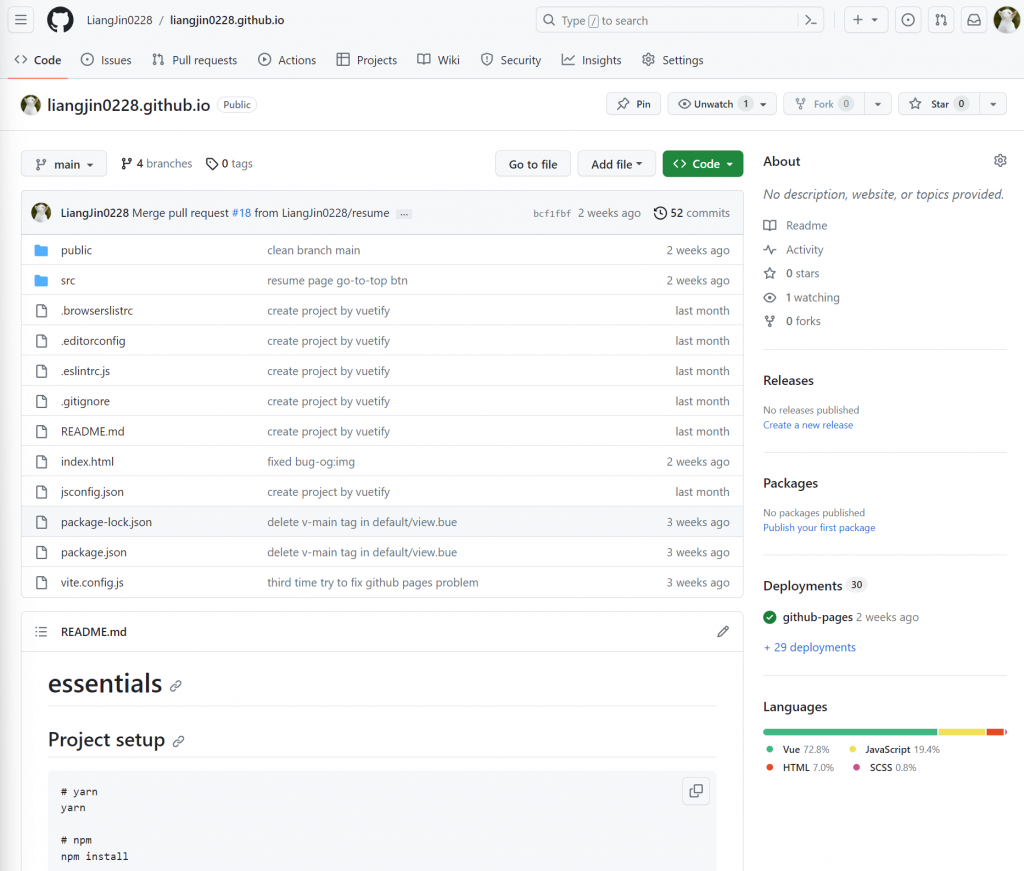
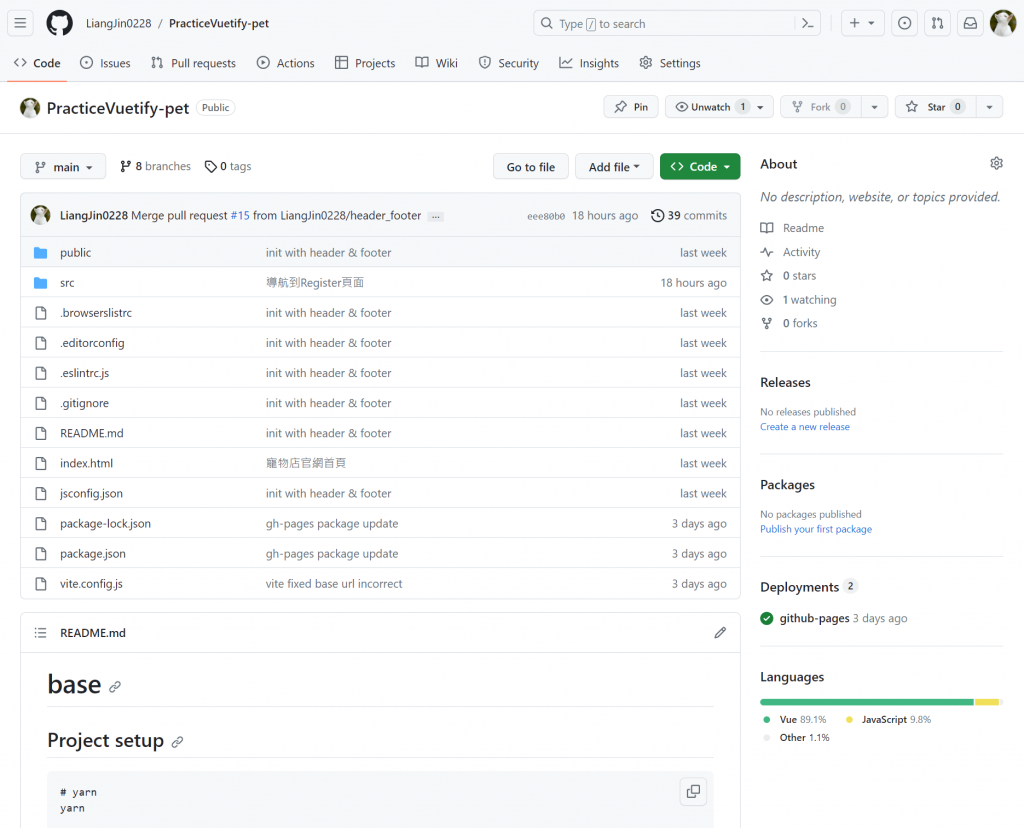
我的倉庫已經事先將東西上傳上去了,所以裏面會有東西,但如果你是新建的倉庫裏面理應是空的。

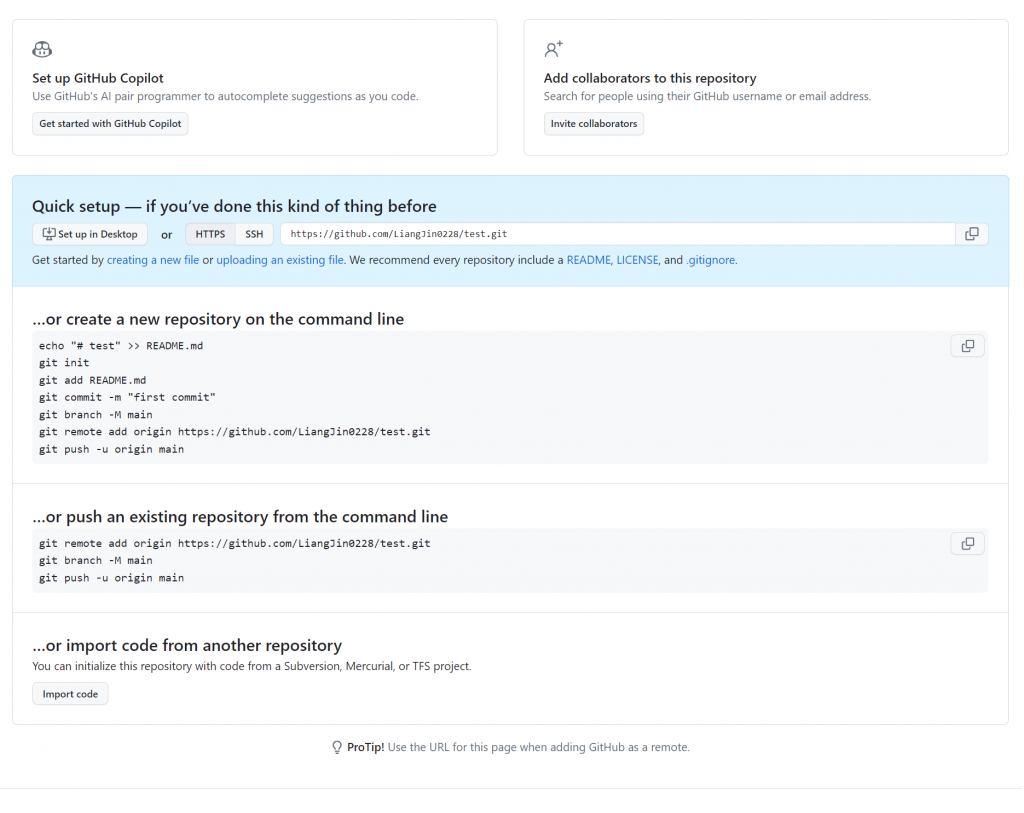
根據指示,在你的專案的文件夾使用git指令(你需要事先裝好git)git init的方式在你的專案初始化。
然後依照順序輸入:
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/你自己的網址
git push -u origin main
這樣你就成功將專案上傳到github的遠端倉庫了!
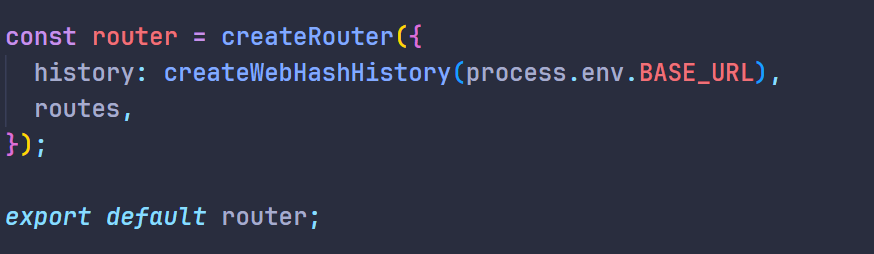
你需要在你的router裏面確認:
你要確認的是你的router的實體是不是使用createWebHashHistory而不是createWebHistory。
然後如果你的Repository的取名方式不是用你的賬號+github.io的方式去取名的話,你需要做出以下設置:
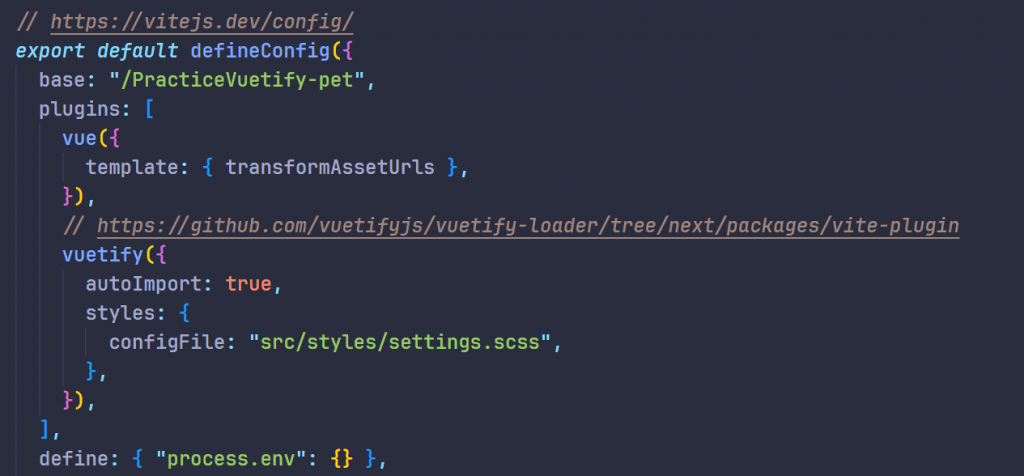
在你的vite.config.js裏面去設置base: "/你的Repository名稱",,象是我的專案就是:base: "/PracticeVuetify-pet",
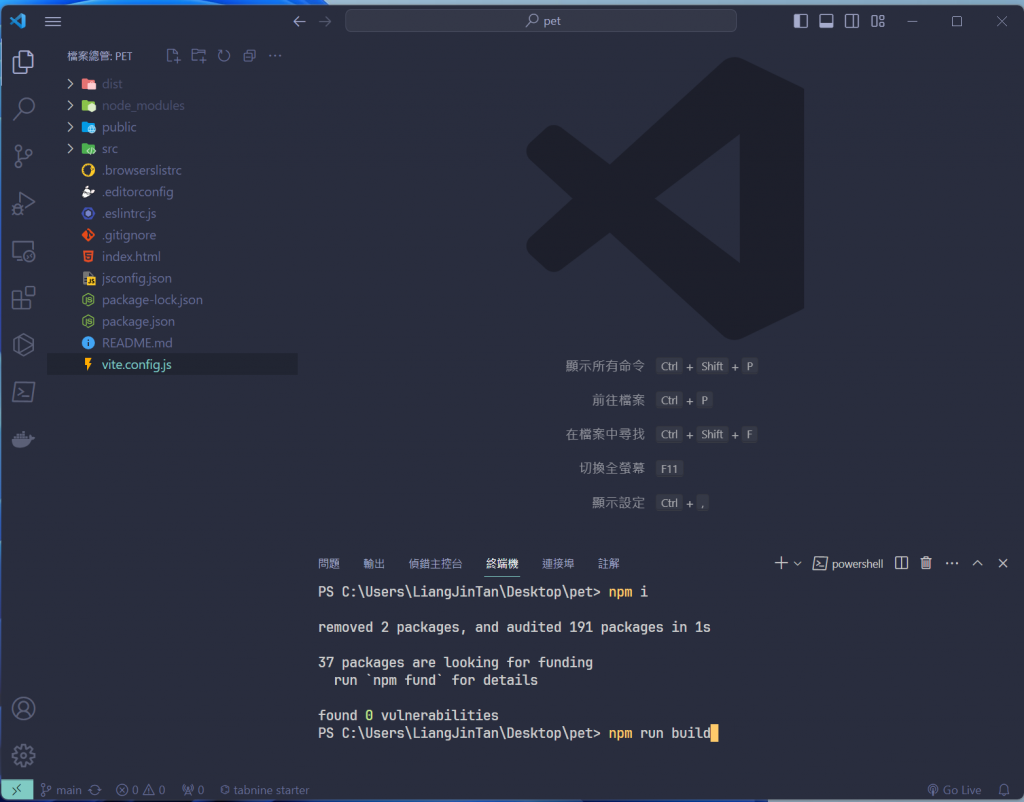
在你的專案的根目錄底下依次輸入:
npm i
npm run build
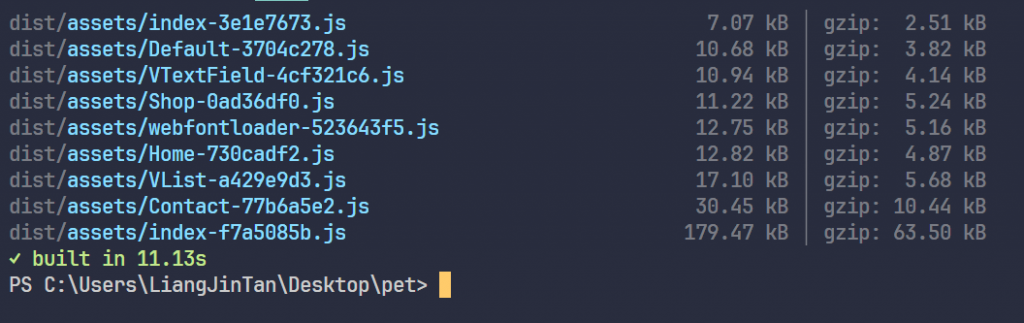
它建立完之後會多出一個dist的文件夾

依次輸入:
git add dist -f
git commit -m "updates"
git subtree push --prefix dist origin gh-pages
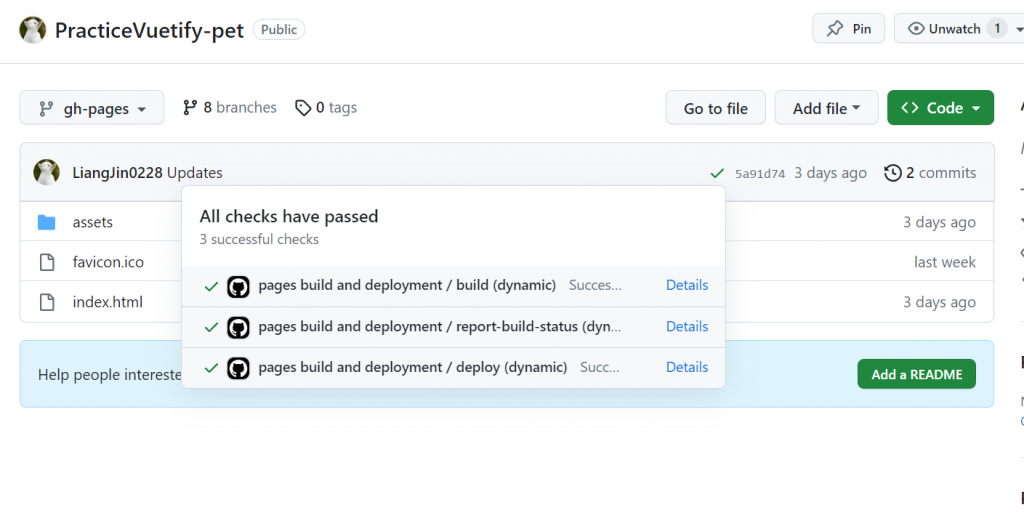
去到你的github專案,切換到gh-pages的branch查看deploy的進度如何:
有時候會失敗是因爲vite建制的一些文件夾的名稱違反了github pages的名稱的原則,這時候我們可以再在vite.config.js裏面加上一些rules:
// Plugins
import vue from '@vitejs/plugin-vue'
import vuetify, { transformAssetUrls } from 'vite-plugin-vuetify'
// Utilities
import { defineConfig } from 'vite'
import { fileURLToPath, URL } from 'node:url'
// eslint-disable-next-line no-control-regex
const INVALID_CHAR_REGEX = /[\u0000-\u001F"#$&*+,:;<=>?[\]^`{|}\u007F]/g;
const DRIVE_LETTER_REGEX = /^[a-z]:/i;
// https://vitejs.dev/config/
export default defineConfig({
publicPath: '/',
plugins: [
vue({
template: { transformAssetUrls }
}),
// https://github.com/vuetifyjs/vuetify-loader/tree/next/packages/vite-plugin
vuetify({
autoImport: true,
styles: {
configFile: 'src/styles/settings.scss',
},
}),
],
define: { 'process.env': {} },
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
},
extensions: [
'.js',
'.json',
'.jsx',
'.mjs',
'.ts',
'.tsx',
'.vue',
],
},
server: {
port: 3000,
},
build: {
rollupOptions: {
output: {
// https://github.com/rollup/rollup/blob/master/src/utils/sanitizeFileName.ts
sanitizeFileName(name) {
const match = DRIVE_LETTER_REGEX.exec(name);
const driveLetter = match ? match[0] : "";
// A `:` is only allowed as part of a windows drive letter (ex: C:\foo)
// Otherwise, avoid them because they can refer to NTFS alternate data streams.
return (
driveLetter +
name.slice(driveLetter.length).replace(INVALID_CHAR_REGEX, "")
);
},
},
},
},
})
不要整個抄上去,只需要截取:
const INVALID_CHAR_REGEX = /[\u0000-\u001F"#$&*+,:;<=>?[\]^`{|}\u007F]/g;
const DRIVE_LETTER_REGEX = /^[a-z]:/i;
和
build: {
rollupOptions: {
output: {
// https://github.com/rollup/rollup/blob/master/src/utils/sanitizeFileName.ts
sanitizeFileName(name) {
const match = DRIVE_LETTER_REGEX.exec(name);
const driveLetter = match ? match[0] : "";
// A `:` is only allowed as part of a windows drive letter (ex: C:\foo)
// Otherwise, avoid them because they can refer to NTFS alternate data streams.
return (
driveLetter +
name.slice(driveLetter.length).replace(INVALID_CHAR_REGEX, "")
);
},
},
},
},
這兩個部分就好。
今天的部分就到這邊啦~如果各位有不成功的話可以在底下留言我都可以幫忙看。
本篇終。
